Xem Mã Nguồn Của Trang Web
Source code là gì. Bài viết này sẽ giúp bạn tìm hiểu source code Mã nguồn là gì và các loại mã nguồn nguồn phổ biến khi làm web.
Toàn bộ chức năng của Website đã được hoàn thiện và tích hợp sẵn trong mã nguồn.

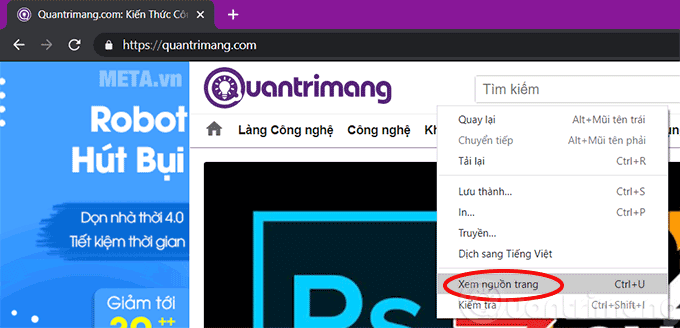
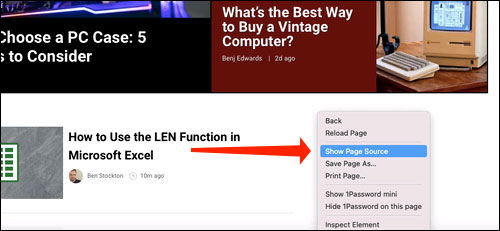
Xem mã nguồn của trang web. Tạo thư mục để lưu trữ Dạng Notepad Bước 4. Sau đó bạn hãy thực hiện lần lượt theo các. 8 Nhấp vào Show Page Source Hiển thị Mã Nguồn nằm gần cuối bảng chọn.
Hoàn tất việc lấy code của web. Đăng ký tư vấn thiết kế và phát triển website qua số. Một website được cấu thành bởi 3 thành phần.
Cách kiểm tra theme WordPress của website bất kỳ. Dùng tool Dưới đấy là 5 tool tương đối tuyệt nhằm kiểm tra mã nguồn của Website nhưng tỉ lện chuẩn cũng rất cao. Chọn website bạn cần lấy code sau đó mở xem nguồn trang.
HTML và mã khác từ trang được đề cập sẽ được hiển. Bạn đang xem. Với những lập trình viên đây là một ứng dụng tuyệt vời để can thiệp sâu hơn vào một trang web và thực hiện một vài điều hay ho với bộ mã nguồn của chúng.
Dưới đây mình sẽ miêu tả cụ thể từng bước. Dùng tool CMS Detector check mã nguồn website. Điều này khiến anh ta bị truy tố với tội danh cố ý xáo trộn hệ thống máy tính trích tuyên bố của Thống đốc Missouri Mike Parson.
Lập trình viên. Mỗi đơn vị sẽ có một bộ mã nguồn riêng dành cho việc thiết kế Website. Cách thủ công Bạn kiểm tra dưới footer của website có ghi thông tin của website hay mã nguồn nhưng rất ít website để lại mặc định cho phẩn footer nên độ.
Hãy copy tất cả mã nguồn này lại và paste ra Notepad. CMS Detector CMS Detector là một trong hình thức trên nền website nên rất dễ dàng để chúng ta kiểm tra Builtwith Builtwith là 1 trong hình thức rất dạn dĩ dùng để làm kiểm tra mã mối cung cấp của trang web. Theo định nghĩa source code xuất xắc mã mối cung cấp là yếu tắc cơ phiên bản phía bên trong những chương trình máy vi tính được tạo ra vị các xây dựng viên bằng phương pháp thực hiện một nhiều loại ngôn từ xây dựng khăng khăng.
Chọn lấy mã code. Bạn cũng đủ sức click Option Command U để hiển thị mã nguồn trang. HTML CSS Viewer là một ứng dụng cho phép người dùng dễ dàng xem được mã nguồn của một trang web bất kỳ thậm chí chỉnh sửa mã nguồn đó và kiểm tra chúng.
Khi bạn sử dụng trình soạn thảo web nhưng vẫn chưa có giao diện và nội dung như mình mong muốn vậy làm sao để cải thiện vấn để này một cách nhanh chóng và tiện lợi. Ngoài việc đọc toàn bộ mã nguồn của trang web bạn có thể mở xem Elements mặc định nhấn tổ hợp phím C trl F hoặc Command F và tìm kiếm thông qua mã nguồn. Kiểm tra mã của bạn để đảm bảo mã này hợp lệ và hoàn tất trước khi thêm vào nguồn.
7 Nhấp vào Develop. Hiện giờ gồm 2 một số loại mã mối cung cấp code bao hàm mã mối cung cấp msống với mã nguồn độc quyền. Bạn đã có thể xem mã nguồn trang web sau đó.
Đăng nhập vào website công cộng của bạn và đi đến trang bạn muốn chỉnh sửa. Bấm vào Trang Chỉnh sửa rồi từ tab Định dạng Văn bản bấm vào Chỉnh sửa Nguồn. Tháng Hai 10 2021 Bởi Vinni.
Đầu tiên chúng ta hãy cùng làm rõ khái niệm source code web. Và giải pháp mà mình đưa. Mã nguồn đóng mã nguồn riêng hay mã nguồn thương mại.
Bây giờ ta cần một cách chống copy bài viết và xem mã nguồn trang trên website WordPress hiệu quả và dễ sử dụng không cần phải đụng đến code. Bạn cũng có thể sử dụng tổ hợp phím Option Command U để xem mã nguồn nhanh chóng tiện lợi. Lúc này trang web mà các bạn đang mở sẽ được hiển thị theo một dạng khác đó là các mã nguồn.
Điều hướng đến trang web mà bạn mong muốn xem mã nguồn. Một phóng viên của tờ St. Cách lấy mã nguồn của 1 trang web.
090 354 0717 hoặc Email. Để kiểm tra mã nguồn của phần tử bất kỳ bạn bôi đen và nhấn chuột phải chọn Inspect Element. Công việc đầu tiên bạn cần làm là khởi động Google Chrome và truy cập vào trang Web mà bạn muốn xem mã nguồn HTML.
Hosting domain và source code. Cách lấy mã nguồn của 1 trang web. 2 cách xem mã nguồn HTML của các trang Web trên Google Chrome.
Louis Post-Dispatch đã vô tình xem được mã nguồn HTML của trang web Bộ Giáo dục Tiểu học và Trung học Missouri. Là mã nguồn do một lập trình viên công ty hoặc một nhóm lập trình viên xây dựng. Safari sẽ hiển thị mã nguồn trang ngay sau đó.
Sử dụng WhatCMS để kiểm tra mã nguồn website. Một ví dụ về điều này sẽ là nguồn xem. Xem bài viết tương tự.
Xem nguồn của trang web trong Chrome dành cho Android cũng đơn giản như việc thêm văn bản sau vào trước địa chỉ hoặc URL của trang web đó và gửi nó. Hôm nay internetmarketingvn sẽ hướng dẫn bạn cách chỉnh sửa code của web để có thể tạo được một trang web ưng ý nhất. Xem mã nguồn của trang web với Trình xem Trình đọc mã nguồn HTML miễn phí.
Các bạn có thể thấy trên thanh địa chỉ xuất hiện thêm view - source ở trước tên miền của trang. Các trang web được thiết kế trên AIO hay được áp dụng căn cơ mã nguồn. Dán nội dung bạn đã chọn vào thư mục.
Như tên gọi của nó thì tool này chỉ giúp cho chúng ta kiểm tra website đang sử dụng CMS gì tỉ lệ chính xác của nó lên đến 90. Thẻ này nằm bên trái thẻ Window trong thanh thực đơn của Mac. Lấy một ví dụ Microsoft Office thực hiện mã mối cung cấp độc quyền của Microsoft.
Xem mã nguồn của trang web trong mọi trình duyệt. Mặc dù trình duyệt web diễn giải các tệp Ngôn ngữ đánh dấu siêu văn bản và Trang tính kiểu xếp tầng làm cho trang web xuất hiện như nó vốn có một phím nóng hoặc chỉnh sửa URL buộc các trình duyệt không hiển thị trang web được hiển.

Cach View Source Xem Ma Nguồn Trang Web Bằng điện Thoại May Tinh

Cach View Source Xem Ma Nguồn Trang Web Bằng điện Thoại May Tinh

Cach View Source Xem Ma Nguồn Trang Web Bằng điện Thoại May Tinh
